Overview
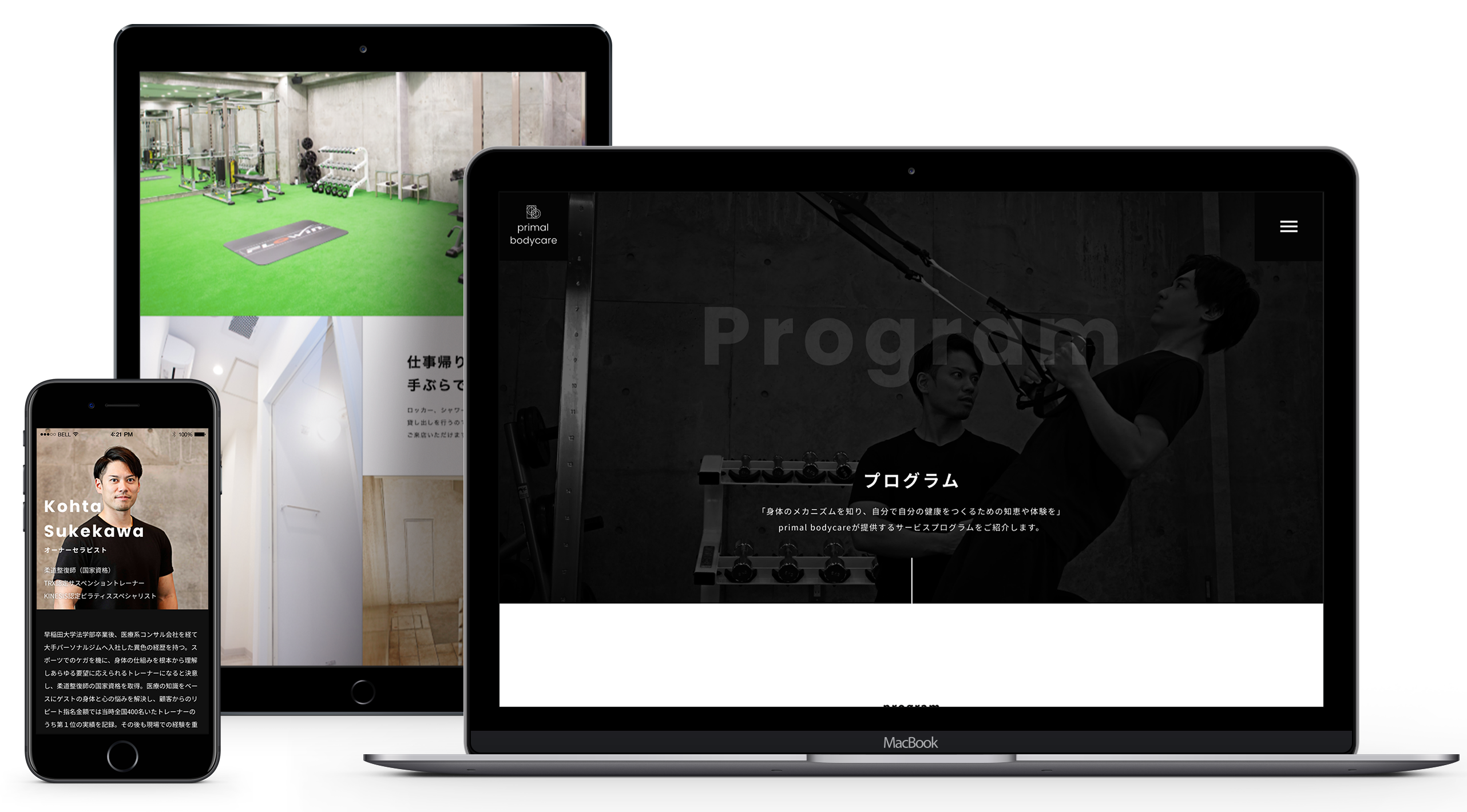
姉妹会社が分断された一連の身体のコトを一貫して診断、分析、向上させるパーソナルボディーコーチ primal bodycareをプロデュースをしました。 それにあたり今回はティザーページと6ページを含むウェブサイトを作成しました。
Our affiliated company produced a personal body coach that diagnoses, analyzes and improves your body. I created the teaser page and the website containing 6 pages for their open.
My role
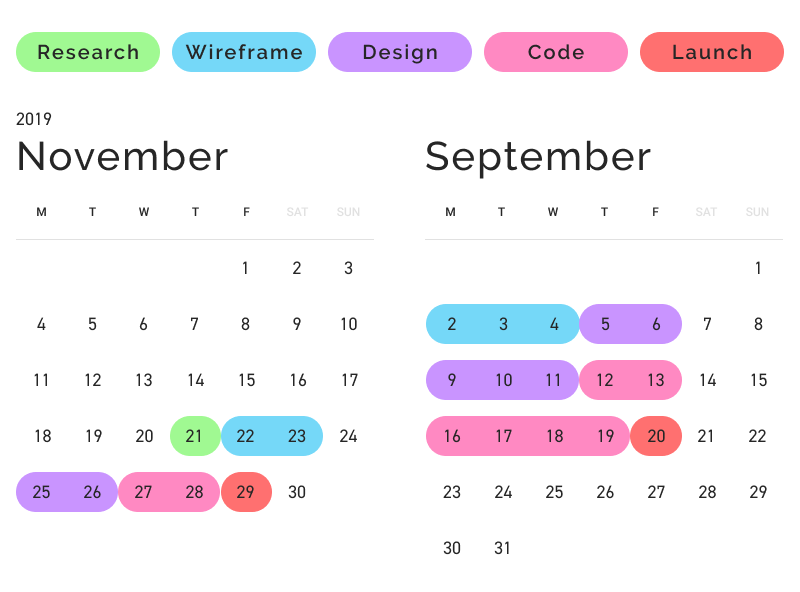
Research
Researched about the company and other LP by competitors
Wireframe
Placed provided contents without color or assets in Figma
Design
Designed statically including all assets in Figma
Code
HTML, SCSS and JavaScript with Parcel
Launch
Deployed the repository built by Parcel on server

Members
Takuya Shiomi
Director - Prepared contents
Background
このサイトの一番の目的はブランドを浸透させることでした。そのためこのブランディングに合わせてシンプルで上品なデザインに仕上げました。
今回はSVGアニメーションに挑戦しました。SVGタグ内の子要素はidやclass名を付けることが可能です。Figmaでは「Include id Attribute」にチェックをしてSVGファイルを書き出すとグループ名がそのままid名として要素に加えられるので便利です。
The main purpose of the website is to penetrate the brand, so I designed it in a simple, elegant way according to their brand.
In this project, I tried SVG animation. You can specify an id or class name for child elements within an SVG tag in HTML. In figma, if you check “Include id Attribute” when you export, the group name will be added as id name, which is very convenient.