Overview
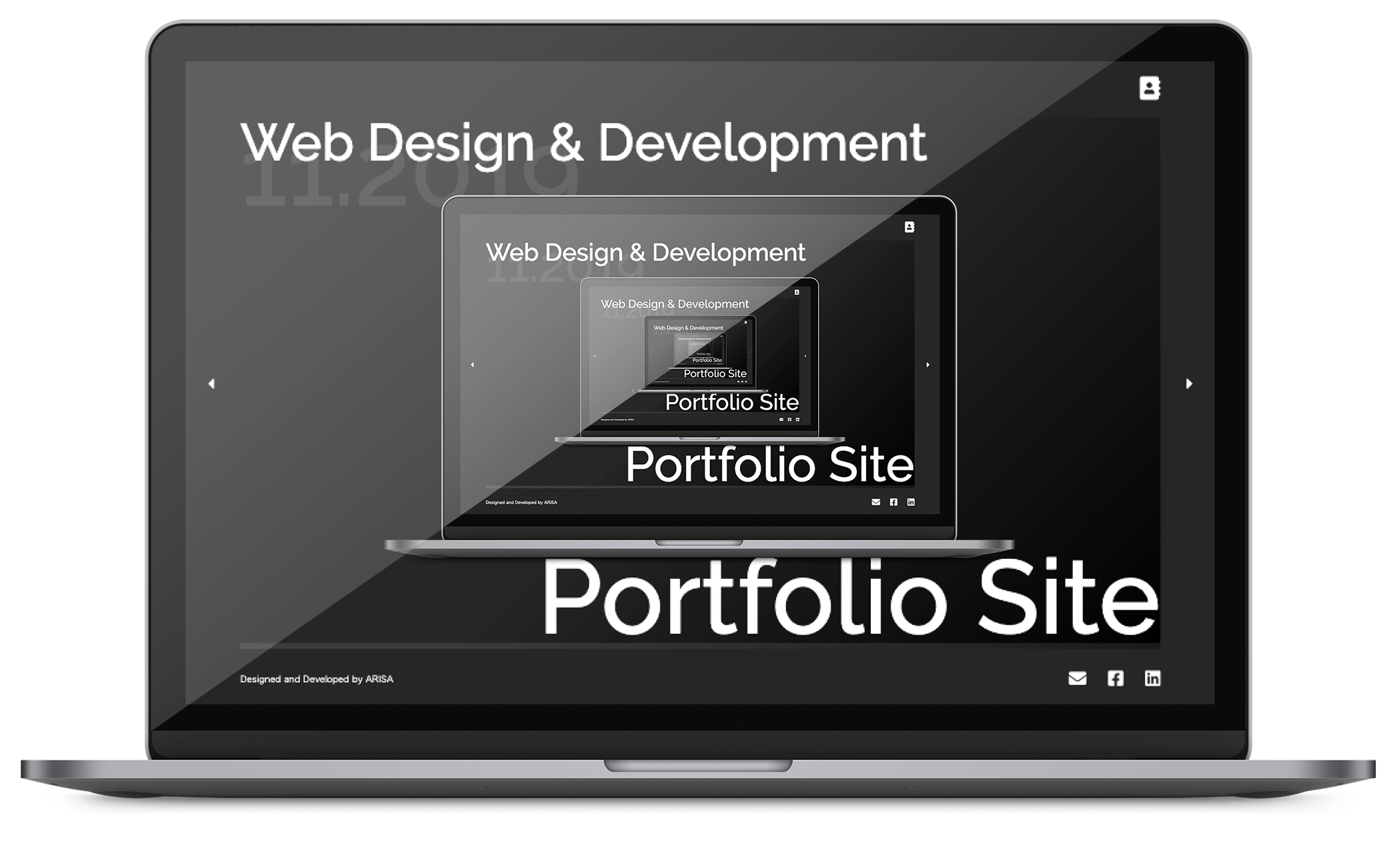
私は仕事のチャンスを広げるために、このサイトをすべて自分で作りました。 履歴書などの文書からリンクされることを想定しています。 今回は静的サイトジェネレーターのHUGOを使いました。これにより静的サイトにも関わらずマークダウン形式のファイルを作ることで記事を投稿することが可能になります。
I created this website entirely by myself to broaden job opportunities. It is supposed to be attached along with my resume. Built by the static site generator HUGO that allows me to post reports in markdown to perform regular updates.
My role
Research
Researched on award winners websites, HUGO, and JavaScript
Wireframe
Made all the contents in Figma
Design
Designed the static page in Figma
Code
Coded in HTML, SCSS, and pure JavaScript with HUGO
Process
技術向上を物語る作品そのものに目がいくように設計しました。これは実務経験や学歴がない私にとって重要なことです。また、文章ではなくウェブサイトだからこそ伝えられることだからです。
今日、モーションデザインやインタラクティブデザインは使いやすさにおいて必要不可欠なものだと思っています。それらを学ぶため、このサイトを通じて多くの実験を重ね、取り入れました。今回は各プロジェクトの強調するためにスライドショー形式にしました。
私はこの右から左に流れるスライドにものすごく苦労しましたが、要素を横に並べることで解決しました。また、SVG画像はなぜか移行の際にバグが発生することがあり、z-indexを書く必要があります。
今回の実験を通じて多くを学びました。私はずっと好奇心を持ち続け、新しい学びを取り入れ続けます。
It is designed for my works to be conspicuous because they tell the improvement of my skill. It is important for me who has no much background or degree, and also, to prioritize what a website can convey but not a document.
Today motion and interactivity are essential to improve usability, so I experimented a lot to incorporate them with learning. It is a slide show to emphasize each project.
I was struggling with the animation to make this slide show flow from right to left but solved it by laying the elements. Also, SVG images may have bugs during transition unless z-index is written.
I learned a lot through the experiments. I am going to continue to take new learnings.