Overview
ここでは私のバックグラウンド、デザイナーとして働き始めるまでの道のりについて紹介していきます。
Here I would like to share my background and my journey to start my design career.
My background
私は12歳の時にブログをカスタマイズするためにHTMLとCSSのコーディングを始めました。
しかし、私があまりにも夢中だったため、すぐにパソコンを取り上げられてしまいました。それから、コンピューターに触れることはずっとありませんでした。
一方でメディアから海外の文化に影響を受けながらも日本を出る機会は一度もなく、ずっと名古屋で育ちました。海外への憧れはどんどん膨れ上がり、ついに私は高校卒業後に自分でお金を貯め、19歳で海外での生活を始めることにしました。ニュージーランドで語学学生として、オーストラリアでは介護や農業の仕事をしながらしながらバックパッカーとして生活していました。
旅先では様々なバックグラウンドを持った世界中の人々と出会いました。その中でもIT業界の社長やフリーランサーに強く影響を受け、その柔軟性や創造性のある仕事に憧れるようになりました。
子供時代を思い出し、デザインとコーディングを夢中になって楽しめる確信が私にはありました。そうして新たなキャリアを始めることに決めたのです。
I started coding HTML/CSS at 12 years old for my diary blog. However, since I was too eager in it, my mom took the laptop away from me soon. Since then, I had not touched a computer.
Meanwhile, I was dreaming to live abroad because I only grew up in a small town in Japan with seeing other cultures through media but no chance to travel. As my dream abroad become bigger and bigger, finally I made it at 19 after saving up. Stayed in NewZealand as a language student, and Australia as a backpacker.
I met a lot of people from many different backgrounds during the journey, and especially CEO and freelancers in the IT field impacted me so much. The creativity and flexibility fascinated me a lot.
I was pretty sure that I would love design and coding looking back on my childhood, so I decided to make a new career.
In the beginning
私のキャリアはパソコンを購入するところから始まりました。最後に使ったOSがWindows VistaだったのでWindows10の性能には感動しっぱなしでした。そんなレベルからスタートしました。
実はこの頃は、デザインが美的センスを伴うものという思いこみがあり、勉強の仕方も分からなかったので、デザイナーを目指してはいませんでした。
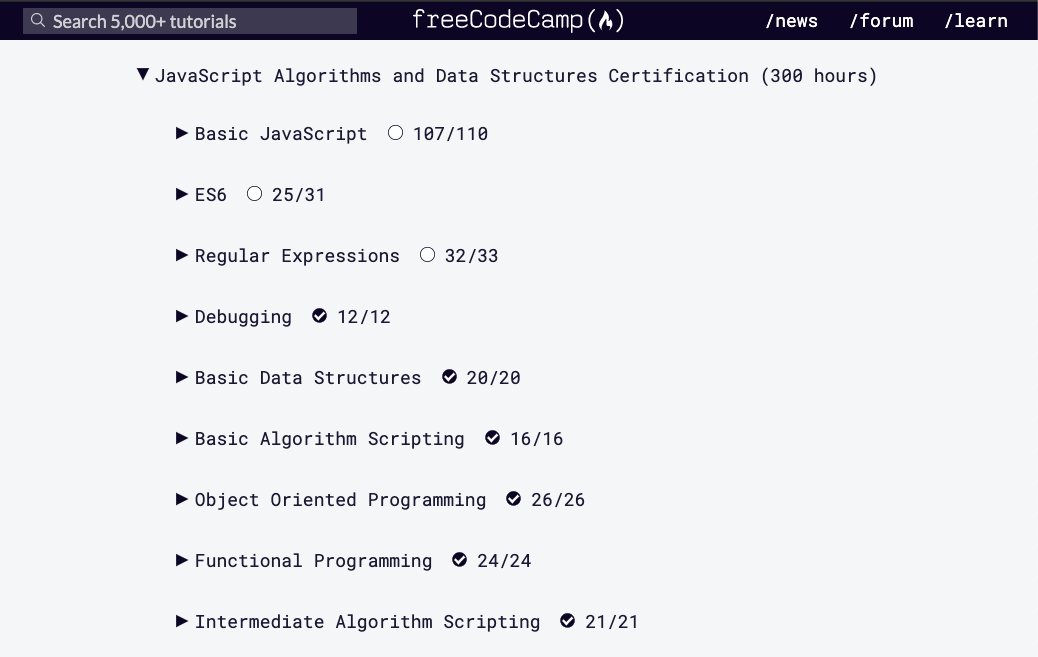
そのためまずはProgateとfreeCodeCampという2つのサービスでコーディングを学び、オーストラリアで勉強会に毎週参加しながらバグの修正やチームプロジェクトに取り組むこともしました。そのクリエイティブな活動はとてもワクワクするものでした。
First, I bought myself a laptop to learn to code in services called Progate and freeCodeCamp. Also, I attended meetup events weekly to fix bugs and develop together in Australia. Creativity excited me a lot, especially in designing.


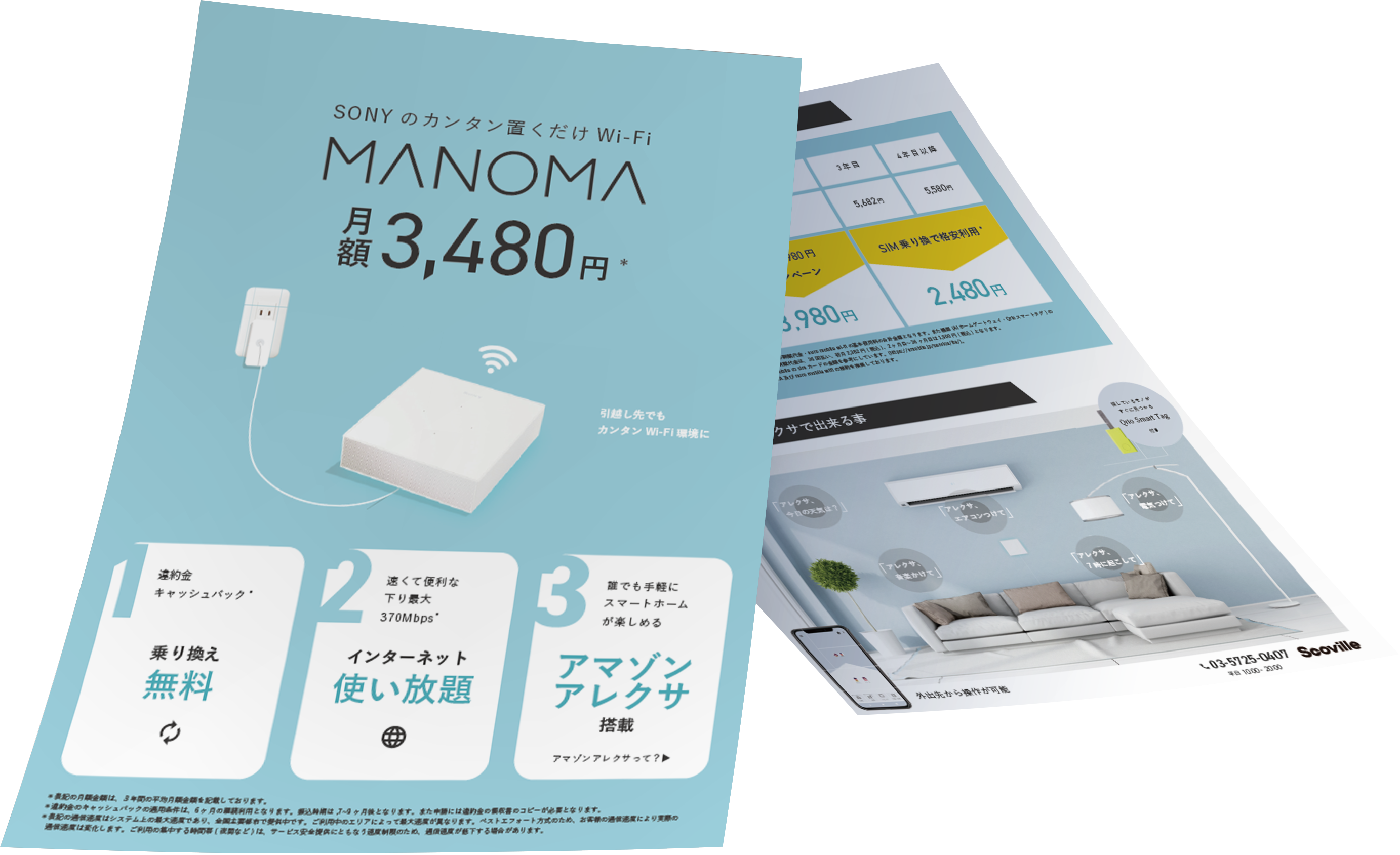
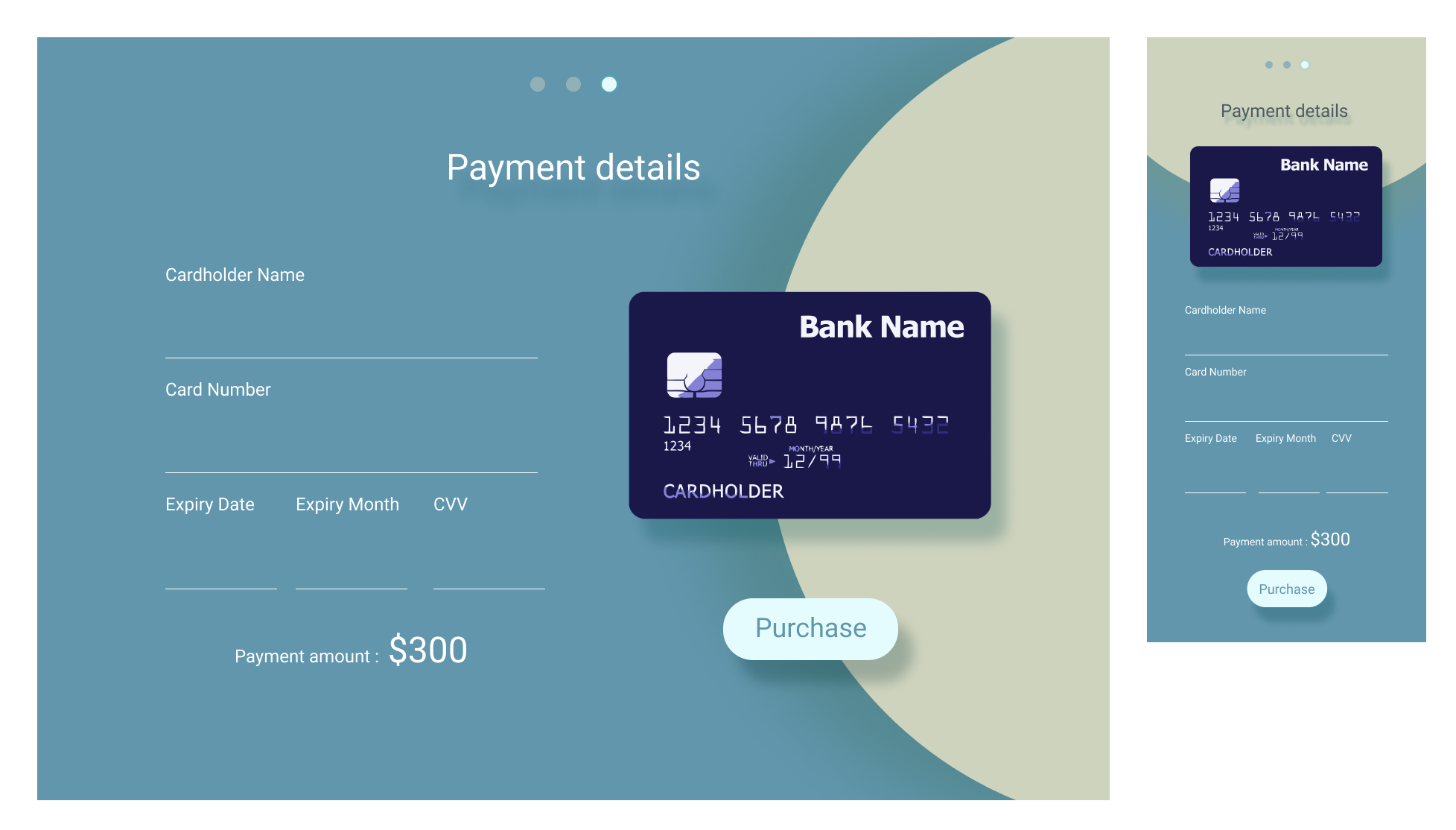
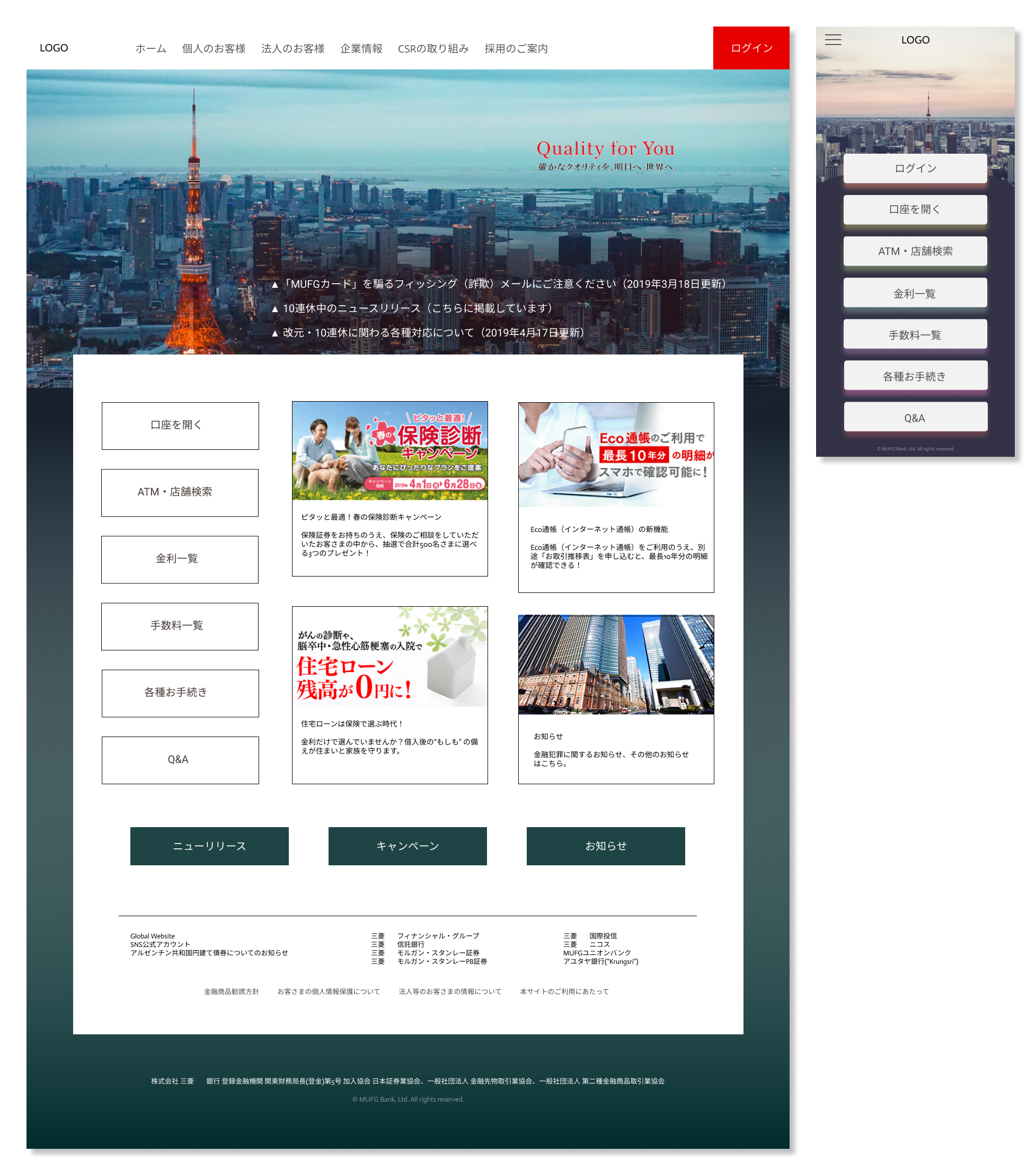
そうして学んでいく中で、幸運にも紹介を通して東京/恵比寿のスタートアップのScovilleにてインターンとして働く機会をもらえました。私がCTOにデザインとフロントエンドを学びたいと言うとスキルセットが違うためどちらか選ぶように言われ、今まで勉強の仕方が分からなかったデザインを学ぶことにしました。 以下のデザインは無学で作り、2019年5月7日に面談で見せたものです。この日からイギリスでデザインの先生をしていた先輩デザイナーによる特訓が始まりました。
Fortunately, I grabbed a chance to work as a designer intern at Scoville through employee referral.
These designs below are what I shared in the interview on the 7th of May, 2019.


In the internship
論理的なデザインを学ぶためにバナーやロゴ、ランディングページのデザイン課題を与えられ、私は遊びやアルバイトを一切せず、起きている時間の殆どを勉強とこの課題に当てました。
方向性やワイヤーフレームなど、細かいステップ毎に先輩方にアウトプットと共にプレゼンテーションをし、リサーチやプロセス、デザインの論理を述べました。レイアウトから色まで、全てを論理的に説明できる必要があり、それは困難な道のりでしたが何度も回数を重ねて徐々に上達していきました。筋の通ったアウトプットをするためにあらゆるリサーチをし、先輩のフィードバックからも多くの学びを得ました。
そしてついに約4ヶ月後、課題を終えデザイナーとして仕事を貰えるようになりました。
For the first several months, I had worked on assignments of banner, logo, and LP design from a senior to know how to design logically. I kept giving them my presentation step by step.
It contained my research, the progress, and the logic of my output.
I researched anything to design stuff that makes sense.
That was a great practice, and I learned thousands from their feedback.